Stage location
I worked at Thales SIX GTS which is the networking branch of the Thales Group. The main site is situated in Gennevilliers right outside of Paris.
Disclaimer : Since Thales SIX is a company that work in security, employees are under NDA. As such there is a lot of things that I cannot show and some of those I do show have been created for my internship report.
 Cristal site in Gennevilliers (France)
Cristal site in Gennevilliers (France)
The project I was given was to create a proof of concept for a 3d interface for a inhouse synoptic software.
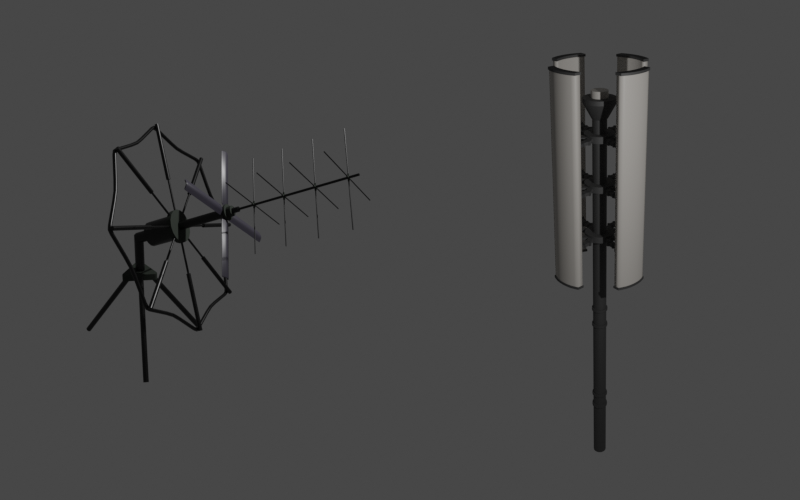
The first task that was given to me was to model some equipment in order to populate the scene. I had to learn Blender since it was it was the only software available, but it was a breeze since there is plenty of documentation online and I already had previous experience with 3d modeling.
Model (based on Thales VesseLINK)
Since Thales work in networking I chose to start by modeling some Modem laying around. Then I worked my way to other equipment following advice for my supervisor. By then end an apprentice took over most of the modeling work.
Then my task was to build a 3d engine for web browser to be used by people with little 3d skills. I decided to use Three.js implementation of WebGL since I was already familiar with it.
The structure of the engine
The core of the engine was structured around 4 main components allowing quick and easy access to the most crucial functions.
The main point was to be easily integrated into the already existing Vue.js interface.
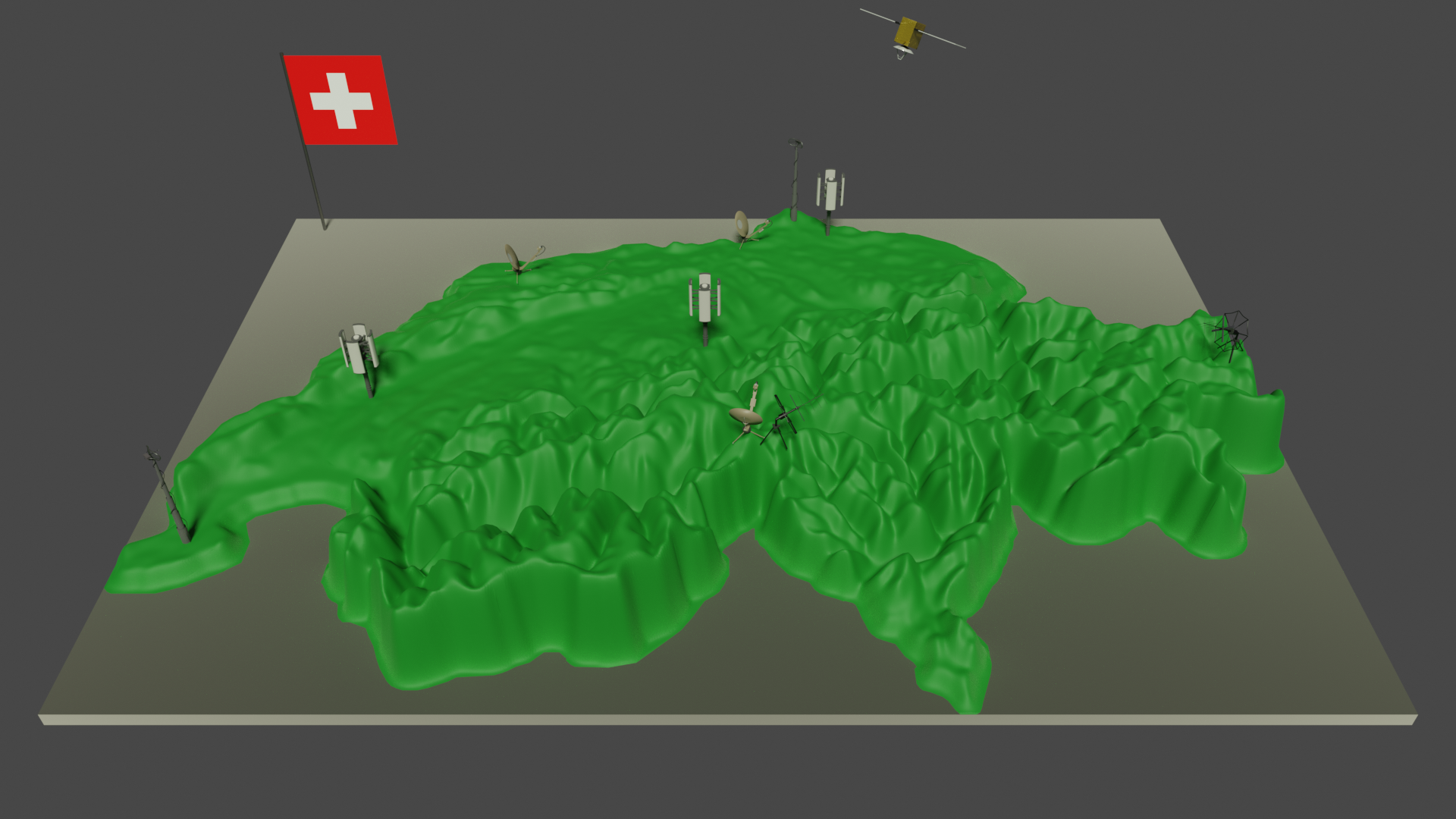
For an example piece we used Switzerland as a theme. We created some antennas and we put them on a 3d map of the country.


 Switzerland map made using geographical data
Switzerland map made using geographical data
Some special additions. We added a voice command using Cortana as a base. We also added a VR support using WebVR on a smartphone.
Toward the end of the internship we got to present the project in a small forum inside the companies. We got a lot of interested people and a lot of positive feedback.
Overall it was a great experience and I learned a lot at the contact of the team.